| Каталог документации / Раздел "Perl" / Оглавление документа |
| |
Object
+--- Widget
+--- Container
+--- Bin
+--- Window
+--- ColorSelectionDialog
The ColorSelectionDialog widget is a dialog box consisting of a ColorSelection widget. See the chapter on the ColorSelection widget for more information.
To create a color selection dialog, use:
$colordialog = new Gtk::ColorSelectionDialog( $window_title );
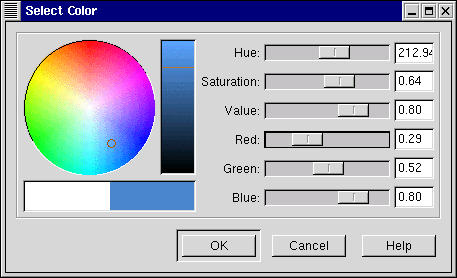
The new ColorSelectionDialog consists of a Frame containing a ColorSelection widget, an HSeparator and an HBox with three buttons, "Ok", "Cancel" and "Help". You can reach these buttons by accessing the ok_button , cancel_button and help_button widgets in the ColorSelectionDialog structure, (i.e., $colordialog->ok_button ).
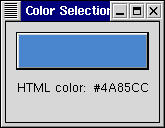
Here's a simple example demonstrating the use of the ColorSelectionDialog. The program displays a window containing a drawing area. Clicking on it opens a color selection dialog, and changing the color in the color selection dialog changes the background color. As an extra bonus, it prints out the color in the hexidecimal format used by HTML. With this format, the first two characters are the red value, the next two are green, and the last two are blue.
A good exercise would be to turn the label into a Text Entry and allow you to enter an HTML color and change the color of the drawing area accordingly. You could also try verifying that the inputted HTML color is valid.
#!/usr/bin/perl -w use Gtk ; use strict ; set_locale Gtk; init Gtk; my $false = 0; my $true = 1; my $dialog_shown = $false; my $window; my $mainbox; my $drawingarea; my $buttonbox; my $button; my $label; my $colorsel; my $colormap; my $gdk_color; # Create the window $window = new Gtk::Window( "toplevel" ); $window->set_title( "Color Selection Test" ); $window->border_width( 10 ); $window->realize(); $window->signal_connect( "delete_event", sub { Gtk-> exit ( 0 ); } ); $mainbox = new Gtk::VBox( $false, 10 ); $window->add( $mainbox ); $mainbox->show(); # Create a button with a drawingarea inside it $button = new Gtk::Button(); $button->signal_connect( "clicked", \&select_color ); $button->show(); $mainbox->pack_start( $button, $false, $false, 0 ); # Create a button box $buttonbox = new Gtk::VBox( $false, 0 ); $buttonbox->show(); $button->add( $buttonbox ); # Create the drawing area used to display the color $drawingarea = new Gtk::DrawingArea(); $drawingarea->size( 32, 32 ); $drawingarea->show(); $buttonbox->pack_start( $drawingarea, $false, $false, 0 ); $colormap = $drawingarea->window->get_colormap(); $gdk_color = Gtk::Gdk::Color->parse_color( "black" ); $gdk_color = $colormap->color_alloc( $gdk_color ); $drawingarea->window->set_background( $gdk_color ); # Create the label used to display the HTML hexidecimal color $label = new Gtk::Label( "HTML color: #FFFFFF" ); $label->show(); $mainbox->pack_start( $label, $false, $false, 0 ); $window->show(); main Gtk; exit ( 0 ); ### Subroutines # Drawingarea event handler called when the button is clicked. sub select_color { my ( $drawingarea ) = @_; my $colordialog = " "; # Make sure the dialog isn't already shown unless ( $dialog_shown ) { # Create color selection dialog $colordialog = new Gtk::ColorSelectionDialog( "Select Color"); $dialog_shown = $true; # Get the ColorSelection widget $colorsel = $colordialog->colorsel; $colordialog->ok_button->signal_connect( "clicked", \&close_dialog, $colordialog ); $colordialog->cancel_button->signal_connect( "clicked", \&close_dialog, $colordialog ); # Connect to the "color_changed" signal, set the client-data # to the colorsel widget $colorsel->signal_connect( "color_changed", \&color_changed_cb ); # Show the dialog $colordialog->show(); } } # Callback that is called when the color in the color dialog is changed. It updates the color shown in the drawing area. sub color_changed_cb { my ( $colorsel ) = @_; my @color; my $red; my $green; my $blue; @color = $colorsel->get_color(); $gdk_color->{ 'red' } = $color[0] * 65535.0; $gdk_color->{ 'green' } = $color[1] * 65535.0; $gdk_color->{ 'blue' } = $color[2] * 65535.0; # Convert to HTML format. There are better ways to do this. $red = $gdk_color->{ 'red' } / 256; $green = $gdk_color->{ 'green' } / 256; $blue = $gdk_color->{ 'blue' } / 256; $red = uc( sprintf( "%lx", $red ) ); $green = uc( sprintf( "%lx", $green ) ); $blue = uc( sprintf( "%lx", $blue ) ); $red = "0" . $red if ( $red =~ /^\d$/ ); $green = "0" . $green if ( $green =~ /^\d$/ ); $blue = "0" . $blue if ( $blue =~ /^\d$/ ); $label->set_text( "HTML color: #" . $red . $green . $blue . "\n" ); $gdk_color = $colormap->color_alloc( $gdk_color ); $drawingarea->window->set_background( $gdk_color ); $drawingarea->window->clear(); } # Close the color dialog. sub close_dialog { my ( $button, $colordialog ) = @_; $colordialog->hide(); $dialog_shown = $false; } # END EXAMPLE PROGRAM

Color Selection Dialog Main Window Screenshot

Color Selection Dialog Example Screenshot
|
Закладки на сайте Проследить за страницей |
Created 1996-2026 by Maxim Chirkov Добавить, Поддержать, Вебмастеру |