| Каталог документации / Раздел "Программирование, языки" / Оглавление документа |
| |
Создание приложения |
|
|
|
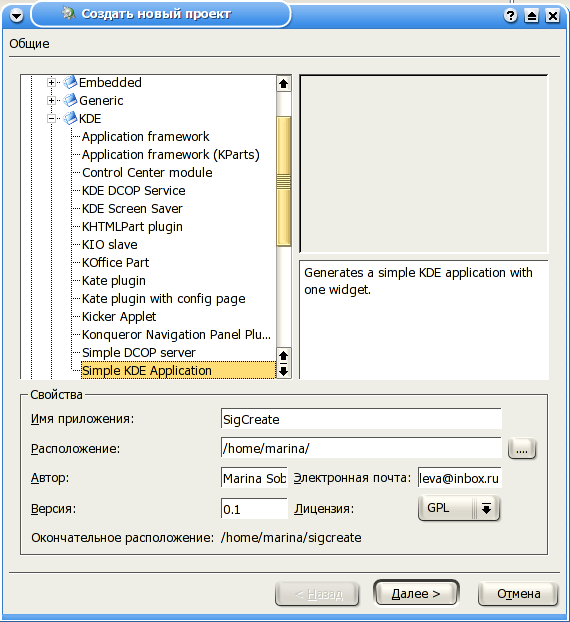
Базовую структуру приложения (т.е. главное окно) можно легко и быстро создать при помощи KDevelop. Запустите KDevelop и в меню Project (Проект) выберите New Project (Создать проект). Появится мастер создания приложения. Выберите C++ => KDE => Simple KDE Application. Введите имя проекта (SigCreate), ваше имя и e-mail (рис. 1).

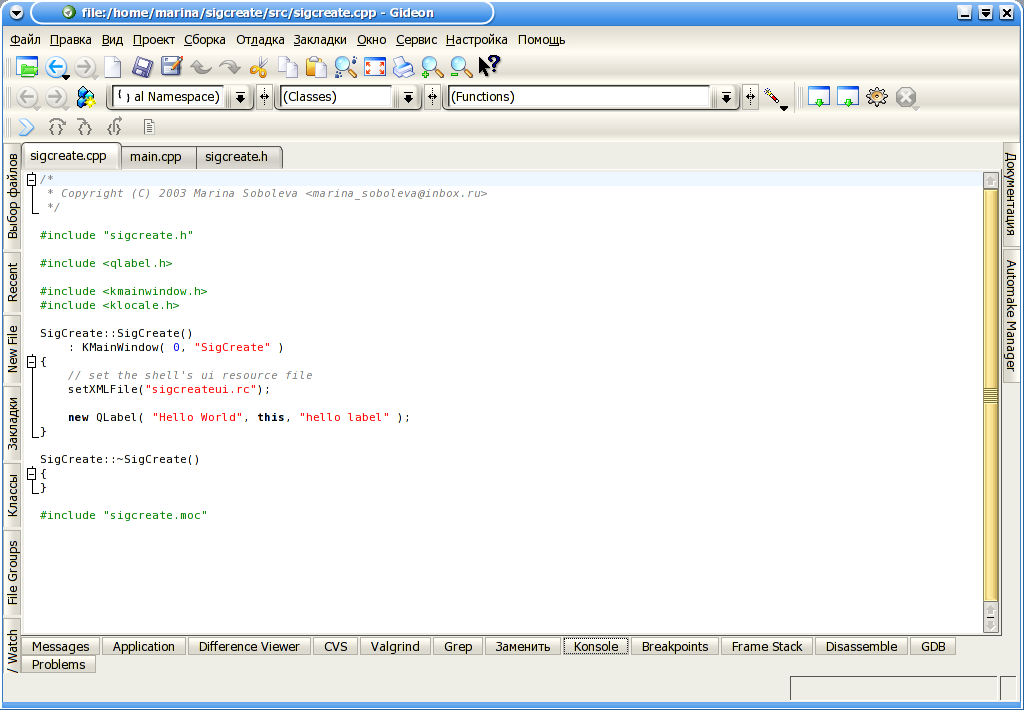
Нажмите Next (Далее), обратите внимание на опцию CVS и на шаблоны заголовков (они вставляются в начало каждого файла с исходным кодом). В последнем окне нажмите Finish (Готово). KDevelop создаст все файлы, необходимые для компиляции проекта. Вы можете использовать закладку File Selector (слева) для выбора файлов. Откройте 3 файла: main.cpp, sigcreate.cpp и sigcreate.h (рис. 2).

Когда мастер создания приложений закончит работу, вы можете убедиться, что все в порядке, скомпилировав приложение. Для этого выберите Build (Сборка) -> Run automake & friends, затем Build (Сборка) -> Run configure. В окне Messages (Сообщения) должно появиться следующее:
" Good - your configure finished. Start make now * * *** Success ***
Теперь вы можете выполнить команду Build (Сборка) -> Build Project (или просто нажмите F8). Затем выполните команды Build (Сборка) -> Install (Установить) и Build (Сборка) -> Execute program (Запустить программу) (или F9). Результат показан на рис. 3.

Рис. 3: Простое приложение для KDE
Теперь, когда мы создали основу, можно начать разработку приложения.
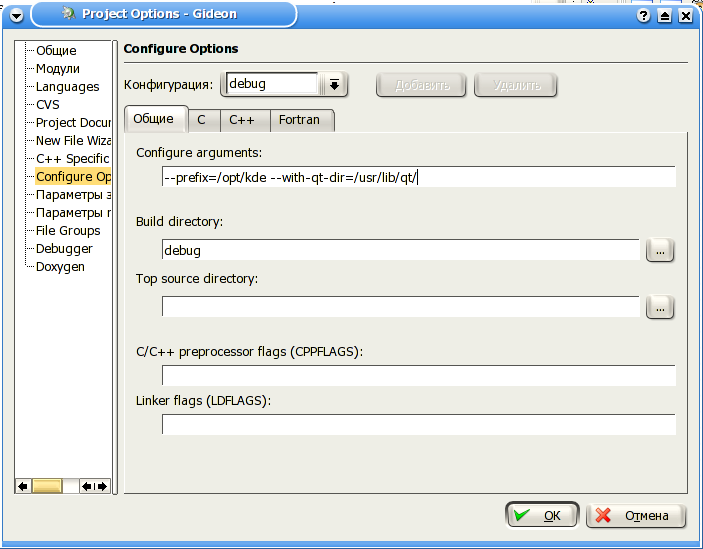
Если KDevelop не распознает автоматически переменные окружения QTDIR и KDEDIR, определите их значения вручную в диалоге Project (Проект) => Project Options... => Configure Options.

Рис. 6: Параметры проекта
Qt Designer — это программа для разработки пользовательского интерфейса программы.
Она помогает вам расположить на форме элементы управления и создать макет формы, чтобы при
изменении ее размеров виджеты располагались должным образом.
Рекомендую вам прочитать Руководство по Qt
Designer, чтобы узнать все о Qt Designer.
Qt Designer включает в себя редактор кода, но для этой цели мы все-таки будем использовать KDevelop.
Итак, сейчас мы создадим интерфейс приложения, используя Qt Designer. В Qt Designer формы сохраняются с расширением .ui, потому что затем эти файлы будут обработаны программой uic для создания файлов .cpp и .h. KDevelop сделает это за вас, поэтому все, что нам нужно — просто создать форму.
Всякий раз, когда вы добавляете или удаляете файлы из проекта (мы добавим файл пользовательского интерфейса с расширением .ui), требуется изменить файл Makefile.am. KDevelop сделает это, но вам нужно будет выполнить команду Build (Сборка) => Run automake & friends.
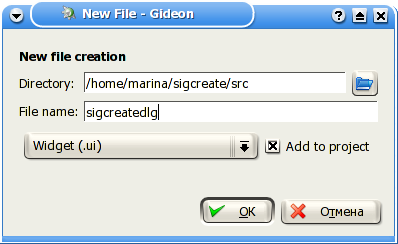
Выберите в окне KDevelop пункт меню File => New (Файл => Создать) и введите необходимую информацию в появившемся окне диалога. Сначала введите в качестве имени файла sigcreatedlg и выберите тип файла в выпадающем списке. Сейчас нам потребуется создать файл типа Widget (.ui). Обязательно проверьте, отмечен ли флажок "Add to project" (Добавить в проект), иначе файл Makefile.am не будет обновлен.

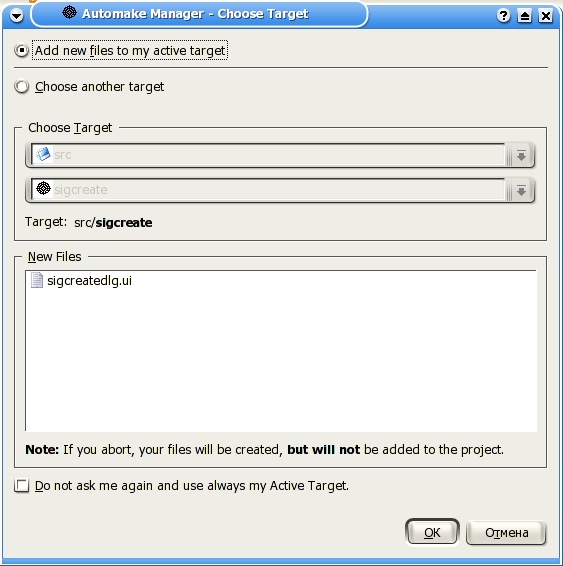
Нажмите кнопку OK. Появится диалог Automake manager.

Нажмите кнопку ОК.
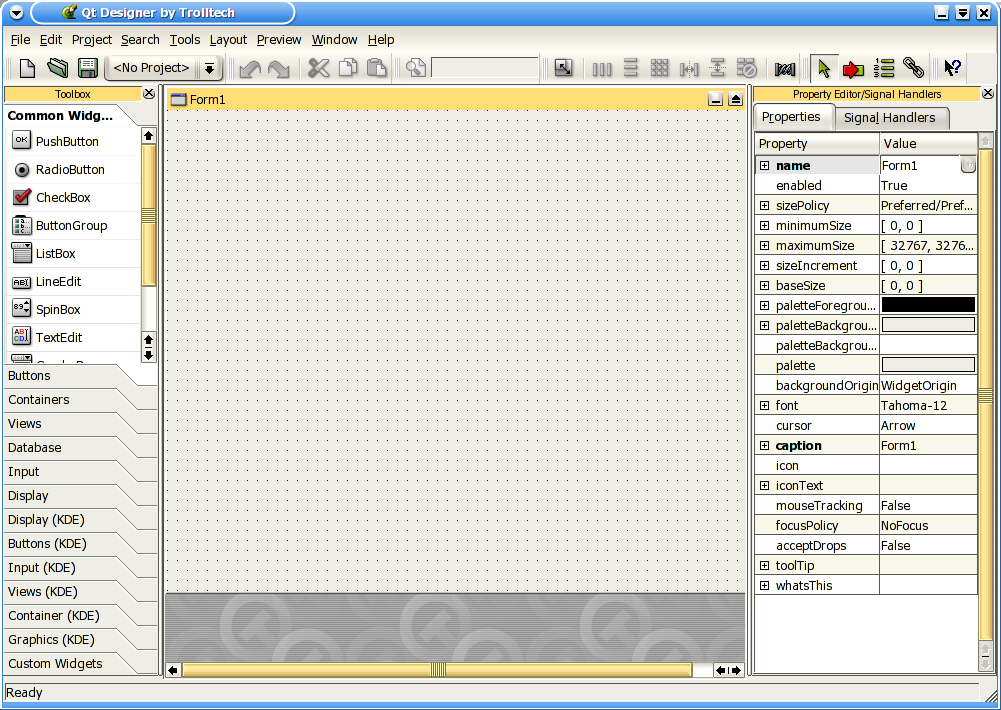
Если только что созданный sigcreatedlg.ui не был автоматически открыт в Qt Designer, откройте Automake Manager (закладка в правой части главного окна), щелкните на файле правой кнопкой мыши и выберите Open With (Открыть с помощью), и в появившемся меню выберите пункт Qt Designer.
К имени файла .ui принято добавлять "dlg", чтобы облегчить чтение кода другим людям. sigcreatedlg обозначает, что этот файл — это класс интерфейса. Обычно имена классов KDE начинаются с заглавной буквы K, и затем следует имя, наиболее полно описывающее вашу программу. Если бы это было настоящее приложение для KDE, мне нужно было бы назвать этот класс KSigCreate.

Окно программы Qt Designer поделено на три части. С левой стороны находится список элементов управления. Справа могут находиться несколько диалогов; я же оставляю только диалог свойств Property Editor (закрыв два остальных). Здесь вы можете настроить внешний вид и поведение виджетов. Можно выбрать размер, цвет виджета и т.д. Посередине находится форма — окно вашего приложения. Здесь вы и разрабатываете интерфейс программы.
После добавления в проект файла sigcreatedlg.ui вам нужно выполнить команду Build (Сборка) => Run Automake & friends и Run Configure. Иначе при компиляции программы изменения в файле Makefile.am не будут учтены.
|
Словарь |
Разработка интерфейса программы |
|
Закладки на сайте Проследить за страницей |
Created 1996-2026 by Maxim Chirkov Добавить, Поддержать, Вебмастеру |