| Каталог документации / Раздел "Web мастеру, CGI, Perl, PHP, Apache" / Оглавление документа |
| |
2.1 Введение
2.2 Язык HTML
2.2.1 Структура HTML-документов
2.2.2 Теги HTML
2.2.2.1 Заглавные теги
2.2.2.2 Форматирующие теги
2.2.2.3 Комментарии
2.2.2.4 Заголовки
2.2.2.5 Шрифты
2.2.2.6 Списки
2.2.2.7 Цитаты и преформатированный текст
2.2.2.8 Адреса
2.2.2.9 Гипертекстовые ссылки
2.2.2.10 Верстка таблиц
2.2.2.11 Картрированные изображения
2.2.2.12 Специальные символы
2.2.3 Расширения программ просмотра
2.2.3.1 Обзор расширений
2.2.3.2 Расширения Netscape Navigator
2.2.3.3 Расширения MS Internet Explorer
2.2.3.4 Рамки (фреймы)
Web-страницы описываются на специальном языке, называемом HTML (HyperText Markup Language, Язык разметки гипертекстовой информации), ставшем основным языком описания документов в Internet. HTML является простым подмножеством универсального языка разметки документов SGML (Standard Generalized Markup Language, Стандартный язык разметки документов), являющегося стандартом для обмена документами между различными платформами. Точнее, весь синтаксис HTML полностью описывается с помощью SGML DTD (Document Type Definition). По этой причине почти все программы, совместимые с SGML, могут быть использованы при подготовке HTML-документов.
За сравнительно короткое время разработчики Web-страниц прошли путь от простого перевода текстовых документов на язык HTML до создания красочных, искусно оформленных интерактивных страниц, с умело используемой графикой и различными стилями размещения текста на странице. Появилась профессия под названием ``Web-дизайнер'', то есть человек, специализирующийся на создании Web-страниц высшего качества. Некоторые современные Web-страницы можно со всей ответственностью назвать произведениями искусства.
Интересно отметить некоторые особенности, отличающие верстку информации для Web и верстку для ``обычной'', то есть, бумажной технологии передачи документов. В отличие от языков описания печатных документов, вроде известного языка PostScript, упор делается на переносимость информационного наполнения страниц, а не их внешнего оформления. Поясним сказанное на примере: при переносе документа на языке PostScript между двумя компьютерами гарантируется сохранение его внешнего вида, то есть размеров, шрифтового оформления; тогда как для HTML-документов гарантируется лишь сохранение логической структуры. Это происходит потому, что никто не гарантирует, что устройство, на котором пользователь будет просматривать Web-страницу, не окажется черно-белым алфавитно-цифровым терминалом 1970-го года выпуска! Или же что программа просмотра, используемая пользователем, способна корректно отобразить графические вставки в различных форматах. И поэтому Web-дизайнер несет особую ответственность за представление информации на своих страницах.
Web-страницы описываются на специальном языке, называемом HTML (HyperText Markup Language, Язык разметки гипертекстовой информации), который позволяет осуществлять простое форматирование текста, вставку графики, а также составление таблиц и цветовое оформление документов.
Будучи подмножеством языка SGML, HTML имеет теговую структуру. Это означает, что в тексте встречаются комманды, изменяющие интерпретацию информации. Например, слово, напечатанное курсивом, в исходном тексте выглядит так:
слово, напечатанное <I>курсивом</I>.
Теги записываются в угловых скобках и могут содержать дополнительные параметры. Большинство тегов располагается в виде ``скобок'' вокруг текста (как теги <I> и </I> вокруг слова ``курсивом'' в приведенном выше примере). Благодаря этому свойству, теги можно подразделить на открывающие и закрывающие. Не у всех тегов существуют соответствующие им закрывающие, такие теги иногда называют ``пустыми''(empty). Общую структуру открывающего тега можно записать так:
<NNNNN Name="Value" .....>Соответствующий закрывающий тег быдет иметь вид
</NNNNN>Далее под словом ``тег'' мы будем понимать совокупность открывающего и соответствующего ему закрывающего (если таковой существует) элементов.
Рассказ о тегах языка HTML поведем на примере создания некоторой Web-страницы. Пусть перед нами стоит задача сделать страницу, посвященную некоторой личности (например, самому читателю), тогда такая Web-страница будет называться ``домашней'' (homepage). Сейчас будут рассмотрены теги языка, а применение их на странице будет оставлено Читателю в качестве упражнения.
Начиная писать HTML-документ, имеет смысл идентифицировать его как таковой. Такая идентификация достигается путем вставления в самое начало документа тегов <!DOCTYPE HTML PUBLIC ``-//W3C//DTD HTML 3.2//EN''> и <HTML> (соответственно, в конец документа, закрывающего тега </HTML>; никогда не забывайте закрывать скобки!). Тег DOCTYPE является тегом языка SGML и объявляет, что документ будет описан в соответствии со спецификацией HTML 3.2. Тег HTML указывает на начало документа. Теперь пора подумать об информационном наполнении. Начнем, естественно, с заголовка. Заголовок HTML-файла находится в обязательной секции <HEAD>, которая должна находиться в самом начале, то есть сразу после тега <HTML>. Оформляется заголовок с помощью тега <TITLE>. Назовем наш документ ``The first homepage''. Ниже приведен листинг получившегося HTML-документа:
<HTML> <HEAD> <TITLE>The first homepage</TITLE> </HEAD> </HTML>
Попробуем просмотреть этот файл с помощью какой-нибудь программы просмотра, например, Navigator фирмы Netscape Communications Corp. После загрузки экран программы остался пустым. ``А где же заголовок?'',- спросит возмущенный читатель. Присмотритесь повнимательней к ЗАГОЛОВКУ ОКНА программы просмотра в оконной системе и убедитесь, что заголовок отображен именно там. Тег <TITLE> позволяет задавать название для всего документа. Это название будет появляться в заголовке окна программы просмотра, а также будет появляться в списке закладок (bookmarks, shortcuts в различных терминологиях) при создании таковых.
Другими элементами секции <HEAD>...</HEAD> являются:
<BASE параметры> - тег для указания URL документа. Тег имеет такие параметры:
HREF - указывает базовый URL для документа. Замечание: URL должен быть указан в полной форме.
TARGET - указывает окно для отображения документов, на которые ссылается данный документ.
<STYLE> - тег, зарезервированный для использования в будущем для так называемых ``стилей'' (stylesheets). Точный синтаксис тега пока недокументирован.
<META параметры> - тег, который теоретически должен использоваться для включения в документ некой специфичной информации для программ-индексаторов, каталогизаторов и т. д. Кроме того, у него есть несколько полезных параметров, позволяющих страницам сменять друг друга по прошествии определенных промежутков времени. Тег имеет следующие параметры:
HTTP-EQUIV=``refresh'' - указывает программе просмотра, что нужно перепрыгнуть на страничку, указанную в параметре CONTENT по прошествии указанного там же промежутка времени.
CONTENT=``number; url=URL'' - задает временной интервал number и URL для команды HTTP-EQUIV=``refresh''.
NAME=``description'' или NAME=``keywords'' - указывает серверу, как интерпретировать параметр CONTENT - как описание документа или как список ключевых слов.
CONTENT=``text или список значений'' - это не опечатка. У параметра CONTENT два смысла: один для команды HTTP-EQUIV=``refresh'', другой для команды NAME. В последнем случае значение параметра определяет либо описание документа (если параметр NAME=``description''), либо список разделенных запятыми ключевых слов (если параметр NAME=``keywords'').
Теперь перейдем к оформлению содержимого документа. В терминах HTML содержимое документа называется его ТЕЛОМ, или по-английски - BODY. Именно так и называется тег, в поле действия которого находится все содержимое (то есть, оно заключено между внутри тега <BODY>...</BODY>). Тег <BODY>...</BODY> может содержать дополнительные параметры, позволяющие изменить цвета, используемые в документе или назначить фоновую картинку:
BGCOLOR - определяет цвет фона документа. Цвет может быть задан как RGB-триплет (см. Приложение П1 к отчету) (например, BGCOLOR="#FFFFFF"--белый цвет), или быть одним из предопределенных символьных имен:
aquablackbluefuchsia
gray green lome maroon
navy olive purple red
silver teal white yellow
BACKGROUND - позволяет задать фоновую картинку для документа. Картинка будет размножена (tiled) и покроет всю видимую площадь области отображения окна программы просмотра.
TEXT - задает цвет текста документа. Цвет задается так же как и для параметра BGCOLOR.
LINK - задает цвет для текста и рамок изображений в активных зонах документа, содержащих ссылки (anchors).
VLINK - (Visited LINKs color) задает цвет для ранее выбранных ссылок.
ALINK - (Active LINKs color) задает цвет для ссылок в момент выбора.
Если теперь набрать внутри тела документа несколько строк текста,
а потом просмотреть его в браузере (мы будем использовать этот англоязычный
термин вместо длинного ``программа просмотра''), то в окне появится текст, написанный простым мелким шрифтом, причем имеющиеся в исходном тексте переводы строк не сохранятся. Браузеры сами ``заливают'' текст на страницу, исходя при этом из доступной
ширины окна. Для того чтобы вставить ``насильный'' перевод строки, необходимо
воспользоваться тегом <BR> . При отображении браузер переведет строку
на месте появления этого тега.
ВНИМАНИЕ! ТЕГ <BR> ИСПОЛЬЗУЕТСЯ БЕЗ ЗАКРЫВАЮЩЕГО ЭЛЕМЕНТА </BR>. В HTML есть еще несколько тегов, обладающих подобным свойством. Их обычно называют пустыми, так как они не содержат ``внутреннего'' наполнения.
Если вам необходимо сделать так, чтобы в определенном месте текст НЕ МОГ быть разорван, напишите в этом месте тег <NOBR>
Для разбивки текста на параграфы используется тег
<P параметры>
Точнее, параграф помещается внутрь тега <P>...</P>, но так как вложенных параграфов не бывает, можно пропускать закрывающий тег
перед любым другим тегом, вызывающим вертикальный разрыв в тексте (такие теги
мы в дальнейшем будем называть блочными).
Тег <P> имеет один параметр ALIGN, указывающий на способ выравнивания текста внутри параграфа: текст может быть выровнен по правому (RIGHT), левому (LEFT) краям или отцентрирован (CENTER). Если параметр опущен, текст выравнивается по левому краю.
Чтобы отцентрировать параграф можно также пользоваться тегом
<CENTER>...</CENTER>
Еще одним способом разделения текста на части можно назвать горизонтальную линию. Линия является элементом языка HTML
и вставляется в текст посредством тега
<HR параметры>,
где параметры могут быть следующими:
WIDTH - задает ширину линии. Единицей измерения в HTML считается точка устройства вывода, то есть, указав в качестве параметра тегу <HR> WIDTH=100, вы создадите линию шириной 100 точек. Очевидно, что такой способ не очень удобен, так как документ может быть отображен на устройствах с различной разрешающей способностью (количеством точек по горизонтали и по вертикали) по-разному. По этой причине в HTML существует возможность задавать ОТНОСИТЕЛЬНЫЕ размеры элементов, то есть процент от общей ширины области отображения (окна браузера или листа бумаги). Пример: указав в качестве параметра тегу <HR> WIDTH=50%, вы получите линию в половину области отображения документа.
SIZE - задает толщину линии.
NOSHADE - если этот параметр задан, линия не будет иметь тени.
Как и во всяком языке программирования, в HTML есть способ закомментировать часть текста так, чтобы она не обрабатывалась программами просмотра. Комментарии заключаются между последовательностями < ! - - и - - >. Пример комментария:
<!-- этот текст закомментирован -->
Если посмотреть на получившуюся к этому моменту страницу, то она покажется однотонной и малопривлекательной. С первого взгляда даже непонятно, о чем она (если не смотреть на заголовок окна). Странице не хватает ``настоящего'' заголовка, то есть, заголовка в теле самого документа. HTML различает шесть различных видов заголовков. Для их создания используются теги <H1>...</H1>,...,<H6>...</H6>. Название тегов происходит от английского слова Heading (то есть, заголовок) что определяет их использование. Размер 1 соответствует самому крупному шрифту, размер 6 самому мелкому. Итак, озаглавим нашу страницу, напишем перед основным текстом строчку
<H1>Welcome to my homepage!</H1>
Теперь просмотрим нашу страницу в браузере. Теперь страница смотрится гораздо лучше чем раньше. Теги <Hn> являются блочными: в месте их применения происходит разрыв абзацев.
Другими средствами шрифтового оформления текста являются выделения курсивом и жирным шрифтом. Таким способом очень удобно выделять отдельные слова в тексте, а также, создавать заголовки. Например, очень удобно заголовки первого и второго уровней оформлять с помощью тегов <Hn>, а заголовки третьего уровня выделить жирным шрифтом. Выделение курсивом осуществляется с помощью тега <I> (от слова Italic), а жирным шрифтом -- с помощью тега <B> (от слова Bold).
В HTML есть также понятие emphasis - обобщенное выделение. Оформляется оно с помощью тега <EM>...</EM>. Такое выделение - средство описания логической структуры документа. Обычно выделенный таким способом текст отображается курсивом.
Другим средством логического выделения можно считать тег
<STRONG>...</STRONG>
Он используется для усиления участков текста. Содержимое тега обычно отображается жирным шрифтом.
Изменить размеры и цвет шрифтов можно с помощью тега
<FONT параметры>...</FONT>
Параметры могут быть следующими:
SIZE=``value или value'' - задает абсолютный или относительный размер шрифта. Относительный размер задается по отношению к базовому размеру (см. далее). Диапазон принимаемых значений -- от одного до семи.
COLOR - указывает цвет для текста.
FACE - расширение Microsoft Internet Explorer и Netscape Navigator. Позволяет задать гарнитуру (или список гарнитур, из имеющихся в системе шрифтов будет выбран наиболее подходящий) для текста. Конечный результат зависит от количества и разнообразия шрифтов, установленных в системе. Пример:
<FONT FACE="Arial, Times Roman">
Пример выделения текста другой гарнитурой.
</FONT>
Базовый размер шрифта для всего документа можно задать с помощью тега
<BASEFONT параметры>. Параметр всего один:
SIZE - задает размер шрифта.
Для того чтобы действительно привлечь пользователя, иногда может потребоваться
мигающий текст. Заставить текст мигать можно, заключив его внутрь тега
<BLINK>...</BLINK>
Пользоваться этим тегом надо с некоторой осторожностью, так как не всегда приятно наблюдать мигающие объекты.
Списки в HTML бывают трех типов: ненумерованные, нумерованные и
так называемые списки терминов. Ненумерованный список оформляется с помощью блока
<UL>
<LI> элемент
<LI> элемент
...
</UL>
Список будет отображен примерно так:
Нумерованный список отличается от ненумерованного тем, что около
пунктов вместо жирных точек вставляются порядковые номера пунктов.
Оформляется он в виде блока
<OL>
<LI> элемент
<LI> элемент
...
</OL>
Отобразится он в таком виде:
Третим видом списка является список терминов. Он очень удобен для
оформления всевозможных глоссариев. Оформить такой список можно с помощью блока
<DL>
<DT>Термин1 <DD>Описание1
<DT>Термин2 <DD>Описание2
...
</DL>
Вид у полученного списка будет примерно следующий:
Термин1
Описание1
Термин2
Описание2
...
Иногда возникает ситуация, когда необходимо вставить в документ цитату, исходный текст программы или просто текстовый документ, где формат имеет значение и нежелательно, чтобы Web-браузер сам пытался вставлять переводы строк там, где он хочет. Язык HTML имеет для возможности для всех эти случаев.
Цитаты в HTML оформляются с помощью тега
<BLACKQUOTE> ... </BLACKQUOTE>
Браузер выделит цитату каким-либо способом, например шрифтом и/или вставит
горизонтальные отступы справа и слева.
Чтобы вставить в документ исходный текст можно воспользоваться тегом
<CODE> ... </CODE>
Текст будет выделен шрифтом фиксированной ширины.
Случай, когда в документе необходимо присутствие текста с фиксированным
форматом особенно распространен. Часто такая возможность применяется,
например, при включении в текст содержимого электронных писем или статей из
сети Usenet. Оформляется все это с помощью тега
<PRE>
текст1
...
...
текстN
</PRE>
При этом отображен он будет, по возможности, примерно так:
текст1 ... ... текстN
В HTML есть средство для оформления адресов (адрес будет, по возможности,
выделен шрифтом). Конечно, никто не заставляет пользоваться этой возможностью, но без ее описания наша книга не была бы полной.
Адрес оформляется с помощью тега
<ADDRESS> ... </ADDRESS>
Браузеры обычно выделяют его курсивом, то есть строка <ADDRESS> ул. Пирогова, д. 2 </ADDRESS> будет отображена как
ул. Пирогова, д. 2.
Одной из самых мощных возможностей WWW является возможность организации
гипертекстовых связей между документами. Прежде чем описывать средства
языка HTML для организации таких связей, следует рассказать об идентификации
ресурсов в Internet. Объемы информации в Internet огромны, и существует
множество способов доступа к ним. Для указания местоположения отдельного
ресурса используется запись под названием URL (Uniform Resource Locator). Она описывает способ доступа к ресурсу и его местоположение.
URL имеет вид:
метод://[имя-пользователя@][хост][:порт][имя-ресурса],
где
метод идентифицирует метод обращения к ресурсу,
имя-пользователя указывает на учетное имя пользователя в системе, обычно предполагается анонимный доступ.
хост указывает сетевое имя (или сетевой адрес) хоста, на котором содержится ресурс.
порт: номер порта для доступа к сервису.
имя-ресурса идентифицирует ресурс на хосте и зависит от метода доступа.
Существуют идентификаторы способов доступа к ресурсам для большинства сервисов Internet. Обозначения таковы:
http - для доступа по протоколу HTTP, используемому в WWW.
ftp - для доступа по протоколу FTP.
telnet - для доступа по протоколу telnet, эмуляция терминала.
gopher - для доступа к Gopher-серверам.
wais - для доступа к WAIS (Wide Area Information System).
news - для доступа к новостям Usenet.
file - для доступа к локальным файлам.
Чтобы оформить какой-либо элемент документа в качестве гипертекстовой
ссылки, достаточно лишь заключить его внутрь тега <A> (anchor).
Полный синтаксис тега таков:
<A параметры>
....
</A>
где параметры могут быть следующими:
HREF - обязательный параметр, определяет или URL или файл, на который мы ссылаемся. Если мы ссылаемся на файл, то поле HREF содержит имя файла в файловой системе Web-сервера.
NAME - если этот параметр указан, то ссылка никуда не ссылается. Неочевидно, но в этом случае тег <A> указывает именованную метку в документе, на которую потом можно будет сослаться используя символ # в параметре HREF.
target - параметр, указывающий имя окна или рамки в которой будет отображен документ. Если окна или рамки с таким именем не существует, будет открыто новое окно.
Таблицы являются мощнейшим средством HTML для верстки страниц. До появления в языке HTML средств верстки таблиц, нельзя было создать даже самый простой многоколончатый текст или сводную таблицу, то после появления такой возможности Web-дизайнеры стали использовать ее в полной мере и добиваться сложных эффектов.
Создается таблица с помощью конструкции
<TABLE параметры >
<CAPTION>Заголовок</CAPTION>
<TR параметры>
<TD параметры>
...
</TD>
....
</TR>
</TABLE>
Тег TABLE начинает описание таблицы и может иметь следующие параметры:
BORDER - определяет толщину рамки таблицы. Если указано нулевое значение то рамка не отображается. Если этот параметр не указан, его значение считается нулевым (рамка не отображается).
WIDTH, HEIGHT - указывает размеры таблицы, если они должны быть жестко заданы.
ALIGN - определяет, как должна быть выровнена таблица: справа (RIGHT), слева (LEFT) или в центре (CENTER) страницы.
CELLSPACING - число точек между отдельными ячейками в таблице.
CELLPADDING - число точек между рамкой и содержимым ячейки.
С помощью тега <TR параметры>...</TR> оформляются строки таблиц.
Он может иметь следующие параметры:
ALIGN - используется для задания способа горизонтального форматирования данных внутри ячеек: они могут прижиматься к правому (RIGHT), левому (LEFT) краям или центрироваться (CENTER).
VALIGN - используется для задания способа вертикального форматирования данных внутри ячеек: они могут прижиматься к верхнему (TOP), нижнему (BOTTOM) краям, центрироваться (MIDDLE) или иметь общую базовую линию (BASELINE).
Конкретные ячейки задаются с помощью тега <TD параметры>...</TD>, где параметры могут быть следующими:
WIDTH - задает ширину ячейки.
COLSPAN - определяет, сколько колонок таблицы ячейка будет перекрывать.
ROWSPAN - определяет, сколько строк таблицы ячейка будет перекрывать.
NOWRAP - если этот параметр указан, содержимое ячеек не будет переноситься, чтобы влезать в ширину ячейки.
BGCOLOR - параметр, поддерживаемый современными браузерами: указывает цвет фона ячейки в виде RGB-триплета или символьного имени.
Еще один тег для оформления ячеек таблиц - тег <TH>...</TH> - нужен для задания заголовочных ячеек. Он во всем совпадает с тегом <TD>, но в отличие от него, содержимое выдается жирным шрифтом и центрируется.
Если нужно задать заголовок ВСЕЙ таблицы, используйте тег <CAPTION параметры>...</CAPTION>. Он должен быть внутри тега <TABLE>, но вне описания ячеек. Тег имеет один параметр:
ALIGN - указывает положение заголовка: он может быть в верхней (TOP) или нижней (BOTTOM) части таблицы.
Пример:
<TABLE BORDER=1 CELLSPACING=2 CELLPADDING=1 WIDTH=500> <TR> <TD COLSPAN=3 ALIGN=CENTER>A</TD> </TR> <TR> <TD ROWSPAN=2 ALIGN=CENTER WIDTH="30%">B</TD> <TD ROWSPAN=2 ALIGN=CENTER WIDTH="40%">C</TD> <TD ALIGN=CENTER WIDTH="30%">D</TD> </TR> <TR> <TD ALIGN=CENTER>E</TD> </TR> </TABLE>
Очень мощным средством организации гипертекстовых ссылок является так называемые ``картрированые изображения'' (imagemaps). Они представляют собой изображения с чувствительными областями, то есть, выделение различных частей изображения указательным устройством приводит к движению по гипертексту в различных ``направлениях''.
Картрированные изображения бывают двух типов: обрабатываемые на сервере (server-side) или на клиенте (client-side).
Для создания карт на стороне клиента используется тег HTML под названием
<MAP>. Синтаксис тега таков:
<MAP NAME=``имя карты''>
<AREA параметры>
...
<AREA параметры>
</MAP>
где параметры тега <AREA> могут быть такими:
SHAPE - определяет форму активной области для карты. Может принимать значения RECT, CIRCLE, POLY, DEFAULT, соответствующие областям прямоугольной, круглой, многоугольной и области по умолчанию соответственно. Все типы областей, кроме DEFAULT, требуют указания координат в атрибуте COORDS.
COORDS - определяет координаты областей. В зависимости от типа области может иметь вид: для прямоугольной--значения координат верхнего левого и правого нижнего углов, (``x1,y1,x2,y2''); для круговой--координаты центра и радиус (``x,y,r''); для многоугольной--список координат вершин (``x1,y1,x2,y2,x3,y3,...'');
HREF - определяет URL, на который ссылается данная область.
NOREF - указывает, что область ``мертва'', то есть за ней не скрывается ссылка.
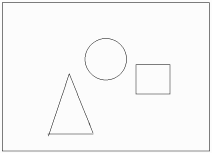
Чтобы использовать локальную карту на изображении в параметре USEMAP тега <IMG> необходимо указать имя карты. Например:
<MAP NAME="mymap">
<AREA SHAPE="RECT" COORDS="420,220,520,260" HREF=\\
"http://www.some.com/rect/">
<AREA SHAPE="CIRCLE" COORDS="320,150,30" HREF=\\
"http://www.some.com/circle">
<AREA SHAPE="POLY" COORDS="150,450,300,450,225,240" \\
HREF="http://www.some.com/poly">
<AREA SHAPE="DEFAULT" HREF="http://www.some.com/">
</MAP>
......
<IMG SRC="picture.gif" ALT="Imagemap" BORDER="0" WIDTH="640" \\
HEIGHT="480" USEMAP="#mymap">
даст примерно слежующую карту на изображении:

Для того, чтобы создать карту, обрабатываемую на сервере, необходимо административное вмешательство, так как на сервере придется изменять файл конфигурации для CGI-модуля обработки информации от карты.
При использовании различных Web-серверов формат описания карты
на сервере может варьироваться. Два наиболее распространенных формата
произошли от HTTP-серверов NCSA и CERN. Приведем пример использования
карты с сервером NCSA httpd.
На стороне сервера, файл (например) /usr/local/etc/httpd/conf/imagemap.conf:
# This is a map for NCSA server test_map : /home/joe/public_html/maps/test.mapИспользовать эту карту можно примерно таким образом:
<A HREF="http://www.myhost.domain/cgi-bin/imagemap/test_map"> <IMG SRC="test_img.gif" ALT="Server-side imagemap" WIDTH="320" \ HEIGHT=200 ISMAP></A>Ключевым в данном примере является слово ISMAP, которое указывает браузеру, что при активации изображения необходимо послать серверу информацию о координатах курсора указательного устройства относительно изображения, после чего ждать от сервера ответа в виде URL, на который браузер должен ``перейти''.
Видно, что для реализации карты, обрабатываемой сервером, требуется больше шагов, но иногда без карт такого рода просто не обойтись: например, когда требуется ТОЧНО знать координаты внутри изображения (скажем, когда обрабатывается какая-либо шкала).
Для создания карт существует множество программ для различных OS, например ImageMap компании Boutell.Com. Эта программа существует в версиях для MS Windows и для Linux.
Некоторые общеупотребимые символы не имеют своих мест на клавиатуре, например значок ©. Другие же трактуются браузерами как командные последовательности, как, например, угловые скобки, в которые заключаются теги языка HTML. Очевидно, должен быть способ набора таких символов в текст. В HTML существует набор макропоследовательностей, которые превращаются браузерами в соответствующие им ``непечатные'' символы. Очевидно, что не во всех шрифтах есть полный набор символов, и браузер не во всех ситуациях будет способен их корректно отобразить. Но для полного описания документа все особые символы должны быть правильно закодированы. Приведем список специальных символов и соответствующие им макрокоманды языка.
| & | & | Амперсанд |
| < | < | Левая угловая скобка |
| > | > | Правая угловая скобка |
Полный перечень всех специальных символов вместе с их кодами приведен в Приложении П1 к отчету.
Некоторые браузеры кроме поддержки базового языка HTML обладают также дополнительными возможностями.
Первым браузером, имевшим действительно значительные расширения стал Netscape Navigator. Популярность использования расширенных возможностей Netscape была настолько высока, что они вошли в новый проект стандарта HTML 3.2.
Его конкурент, Microsoft Internet Explorer, предоставляет разработчикам Web-страниц еще больший простор; но тот факт, что он функционирует лишь на одной платформе, делает разработку специфичных для него документов не очень привлекательной (если, конечно, ВСЕ пользователи ваших страниц не работают в Microsoft Windows и Internet Explorer).
Большинство мелких расширений представляют собой дополнительные параметры или значения параметров различных тегов. Они обсуждались нами во время обсуждения тегов HTML.
Самыми существенными расширениями, конечно, являются внутренние языки браузеров: JavaScript в Netscape Navigator и VBScript в MS Internet Explorer. Обсуждение этих языков выходит за рамки данной книги, их описания могут быть найдены на серверах их производителей.
Расширения Netscape Navigator в массе своей нашли отражение в проекте стандарта HTML 3.2. Тем не менее, компания Netsacape Communications Corp продолжает оснащать свой браузер все новыми и новыми возможностями. Мы не будем их здесь описывать так как браузер постоянно совершенствуется и меняется, поэтому рекоммендуется просто получать информацию о всех новейших возможностях прямо с узла Netscape .
Компания Microsoft оснастила свой продукт очень сложными эффектами и возможностями. Примеры: плавающие рамки, ``летающий текст'', встраиваемые компоненты ActiveX. К сожалению, большинство дополнительных возможностей программы Internet Explorer тесно связано с использованием Microsoft Windows, и являются непереносимыми. Так же как и о расширениях Navigator, читайте фирменные руководства по расширенному языку HTML на узле Microsoft
Мощным визуальным средством являются так называемые рамки или фреймы (frames). С помощью рамок область отображения браузера может быть разделена на отдельные части, содержащие различные документы. При этом возможно задание связей между рамками так, что выбор ссылки в одной рамке может приводить к отображению запрошенного документа в другой. Это позволяет создавать очень удобные в использовании документы (при неправильном применении можно также создать и очень неудобные). Рамки на сегодняшний день поддерживаются в последних версиях таких браузеров, как Netscape Navigator (начиная с версии 2.0) и MS Internet Explorer (версии 3.0 и выше), но популярность применения рамок растет, и похоже, что вскоре к этим браузерам добавятся новые.
Рамки описываются в специальном HTML-документе, называемом Документом Описания Рамок. Этот документ содержит описание числа, размеров и положения рамок, а также URL-и их содержимого. Нельзя пытаться вписать содержимое рамок в описание, оно должно находиться в отдельных документах.
При описании рамок тег <BODY> заменяется на тег
<FRAMESET параметры>
...
описания содержимого рамок
...
</FRAMESET>
Тег будет игнорироваться браузером, если перед ним встретятся
любые теги, в обычном случае встречающиеся внутри тега <BODY>.
Теги <FRAMESET> могут быть вложенными, что позволяет, как Читатель
увидит далее, создавать очень сложные конструкции.
Параметры тега <FRAMESET> могут быть следующими:
ROWS=``x1,x2,... или x1%,x2%,... или x1*,x2*,...'' - этот параметр описывает рамки как строки различной высоты. Высоты рамок задаются списком разделенных запятыми значений. Высоты измеряются в точках, процентном отношении от общей высоты области отображения, либо как относительные величины. Сумма высот всех рамок должна быть равна высоте всей области отображения. Если этого не происходит, браузеры сами корректируют значения.
COLS=``x1,x2,... или x1%,x2%,... или *'' - используется для описания рамок как столбцов различной ширины. Используется так же, как параметр ROWS.
Примеры:
<FRAMESET ROWS="3*,*">задаст две горизонтальные рамки, причем первая (верхняя) будет в три раза выше второй (нижней).
<FRAMESET ROWS="100,*,50">задаст три горизонтальные рамки, причем первая (верхняя) будет иметь высоту 100 точек, третья (нижняя) будет иметь высоту 50 точек, а вторая (средняя) займет все оставшееся пространство.
<FRAMESET COLS="70%,30%">задаст две вертикальные рамки, причем первая (левая) будет иметь ширину 70% общей ширины области отображения, а вторая (правая) -- 30%.
Для задания содержимого рамки используется тег <FRAME параметры>.
Параметры могут быть следующими:
SRC - указывает URL документа, который должен быть отображен в рамке. Если параметр не указан, рамка останется пустой.
NAME - значение этого параметра определяет имя для рамки. Впоследствии по этому имени на рамку можно будет сослаться с помощью параметра TARGET тега <A>.
SCROLLING - показывает, можно ли проматывать содержимое документа в рамке. Может принимать следующие значения:
YES - содержимое рамки МОЖЕТ проматываться.
NO - содержимое рамки НЕ может проматываться.
AUTO - браузер решает, отображать линейку прокрутки или нет (исходя из длины документа). Это значение иcпользуется по умолчанию.
NORESIZE - если этот параметр указан, пользователь не сможет изменить размеры рамки. По умолчанию пользователь МОЖЕТ изменять размеры отображаемых рамок (например, таская границу рамки указательным устройством).
MARGINWIPH - указывает на величину горизонтального отступа внутри рамки.
MARGINHEIGHT - указывает на величину вертикального отступа внутри рамки.
Пример:
<FRAME SRC="file1.html" NAME="myframe1" SCROLLING=NO\ MARGINWIDTH=5>дает рамке имя myframe1 и отображает в ней файл file1.html, причем линейка прокрутки не отображается, ширина горизонтального отступа устанавливается в 5 точек, и пользователь может свободно менять размеры рамки.
Более полный пример:
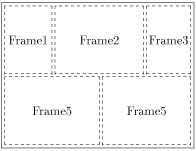
<FRAMESET ROWS="50%,50%"> <FRAMESET COLS="150,*,150"> <FRAME SRC="frame1.html" NAME="Frame1"> <FRAME SRC="frame2.html" NAME="Frame2"> <FRAME SRC="frame3.html" NAME="Frame3"> </FRAMESET> <FRAMESET COLS="50%,50%"> <FRAME SRC="frame4.html" NAME="Frame4"> <FRAME SRC="frame5.html" NAME="Frame5"> </FRAMESET> </FRAMESET>соответствует примерно следующей раскладке рамок в области отображения:

Рис. 2.2.2: Вот так будут располагаться рамки из примера
Что же происходит, если браузер не понимает рамок?
Пользователь видит абсолютно чистый экран и не может добраться до нужной
ему информации.
Как сделать так, чтобы такая ситуация не возникала?
Разработчики расширений предусмотрели такую ситуацию и придумали тег,
содержимое которого никогда не отображается в браузере, понимающем рамки,
тогда как ``глупый'' браузер, увидя незнакомый тег, честно отобразит его
содержимое без применения каких-либо хитростей.
Такой тег называется
<NOFRAMES>
Внутри него рекомендуется
располагать ссылки на документы, не содержащие рамок.
Для организации связей между рамками разработчики предусмотрели параметр TARGET для тега <A>. Он также может применяться в тегах <BASE>, <AREA> и <FORM>.
|
Закладки на сайте Проследить за страницей |
Created 1996-2026 by Maxim Chirkov Добавить, Поддержать, Вебмастеру |