|
Проект Qt представил выпуск Qt Design Studio 1.3, окружения для проектирования интерфейса пользователя и разработки графических приложений на базе Qt. Qt Design Studio позволяет упростить совместную работу дизайнеров и разработчиков над созданием рабочих прототипов сложных и масштабируемых интерфейсов. Дизайнеры могут сосредоточиться только над графическим макетом оформления, в то время как разработчики могут уделить основное внимание разработке логики работы приложения, используя автоматически сгенерированный для макетов дизайнера QML-код.
При помощи предлагаемого в Qt Design Studio рабочего процесса можно в считанные минуты превратить подготовленные в Photoshop или других графических редакторах макеты в рабочие прототипы, пригодные для запуска на реальных устройствах.
Предлагается коммерческая версия и Community-редакция Qt Design Studio. Коммерческая версия
поставляется бесплатно, разрешает распространять подготовленные компоненты интерфейсов только обладателям коммерческой лицензии на Qt.
Community-редакция не налагает ограничений на использование, но не включает модули для импорта графики из Photoshop и Sketch. Приложение представляет собой специализированный вариант среды Qt Creator, собираемый из общего репозитория. Большая часть специфичных для Qt Design Studio изменений входит в основную кодовую базу Qt Creator. Модули интеграции с Photoshop и Sketch являются проприетарными.
В новом выпуске:
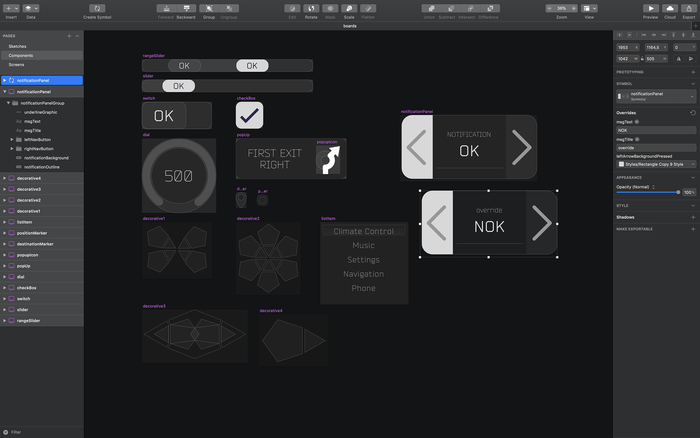
- Расширены возможности модуля Qt Bridge for Sketch, который позволяет на основе подготовленных в Sketch макетов создавать готовые к использованию компоненты и экспортировать их в QML-код. В модуль добавлена поддержка переопределения символов, позволяющая привязывать разные текстовые свойства к разным экземплярам кнопок и прочих компонентов интерфейса (данные свойства экспортируются в QML с переопределяемыми свойствами, видимыми как свойства компонента). Также добавлена возможность экспорта графики в векторном формате SVG (ранее поддерживались только растровые форматы), который можно масштабировать в QML.

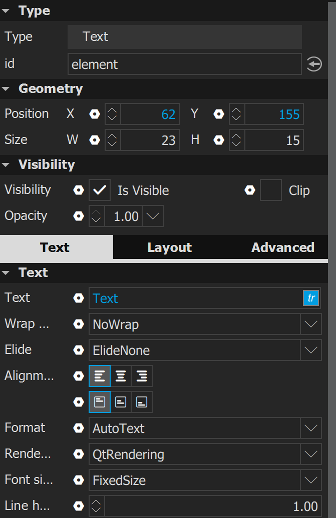
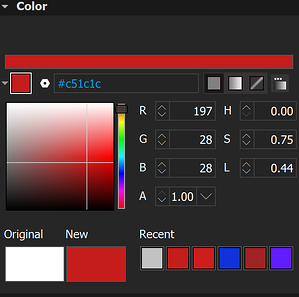
- Изменено оформление интерфейса для просмотра свойств, который переведён на использование Qt Quick Controls 2 и теперь полностью кастомизируем через темы оформления. Значительно улучшено удобство работы с формами-счётчиками (spin box), для которых появилась поддержка перетаскивания мышью и возможность опционального добавления ползунка. Добавлена поддержка многосекционных блоков, позволяющих устанавливать свойства нескольких элементов за раз. В редактор свойств добавлен новый диалог управления градиентами. обновлён редактор цветов, в котором появилась секция с ранее выбранными цветами.
 
- Улучшен редактор биндингов, который теперь основан на более удобном виджете редактирования кода для QML;
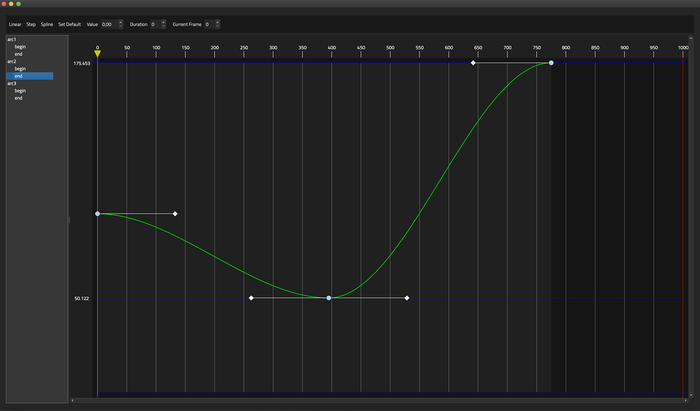
- Добавлен новый редактор кривых для анимации, позволяющий в одном представленим корректировать интерполяционные кривые для нескольких ключевых кадров, по аналогии с привычными инструментами управления анимацией из 3D-пакетов;

- Также отмечается ещё не доведённая до конца работа по созданию QML-просмотрщика на базе WebAssembly, позволяющего формировать пакеты с QML-проектами для Web, с которыми можно работать через браузер.
Основные возможности Qt Design Studio:
- Анимация по шкале времени - редактор на основе шкалы времени и ключевых кадров, позволяющий легко создавать анимацию без написания кода;
- Разработанные дизайнером ресурсы превращаются в универсальные QML-компоненты, которые можно повторно использовать в различных проектах;
- Qt Live Preview - позволяет предпросматривать приложение или разрабатываемый интерфейс пользователя напрямую на рабочем столе, устройствах Android или Boot2Qt. Вносимые изменения сразу можно наблюдать на устройстве. Имеется возможность контролировать FPS, загружать файлы с переводами, изменять масштаб элементов. В том числе поддерживается предпросмотр на устроствах элементов, подготовленных в приложении Qt 3D Studio.
- Возможность интеграции с Qt Safe Renderer - элементы Safe Renderer можно сопоставлять с элементами разрабатываемого интерфейса.
- Отображение бок о бок визуального редактора и редактора кода - можно одновременно визуально вносить изменения в дизайн или править QML;
- Набор готовых и настраиваемых кнопок, переключателей и других управляющих элементов;
- Встроенный и настраиваемый набор визуальных эффектов;
- Динамическая раскладка элементов интерфейса позволяет адаптировать его для любых экранов;
- Расширенный редактор сцены, позволяющий до мелочей прорабатывать элементы;
- Модули Qt Photoshop Bridge и Qt Sketch Bridge для импорта графики из Photoshop и Sketch. Позволяют создавать готовые к использованию компоненты напрямую из графики, подготовленной в Photoshop или Sketch, и экспортировать их в QML-код. Не входят в состав Community-редакции.
| 